HTML 内のスペースや改行による「ズレ」を除去する TIPS
HTML 内のスペースや改行により「ズレ」が発生することがあります。これを除去する TIPS の紹介です。
この記事は、私が遭遇した問題と解決策の共有です。数ある「ズレ」の要因の一つであり、一つの解決方法の紹介になります。この文章を読んでいただいている方の症状と合致したなら幸いです。
現象
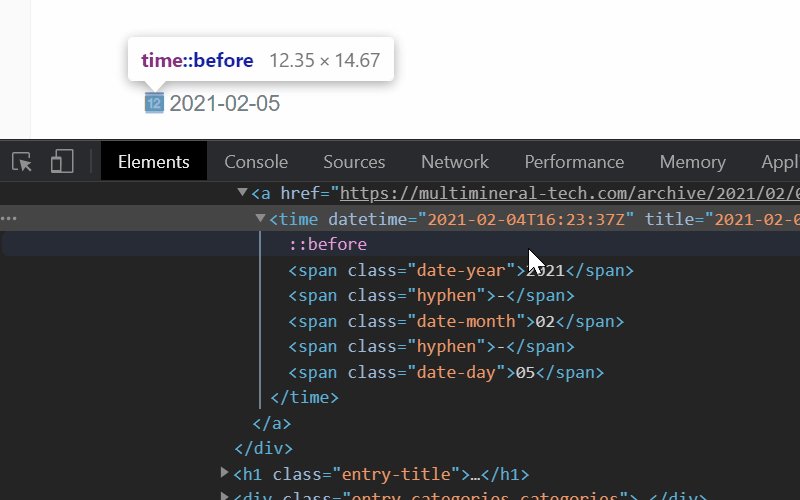
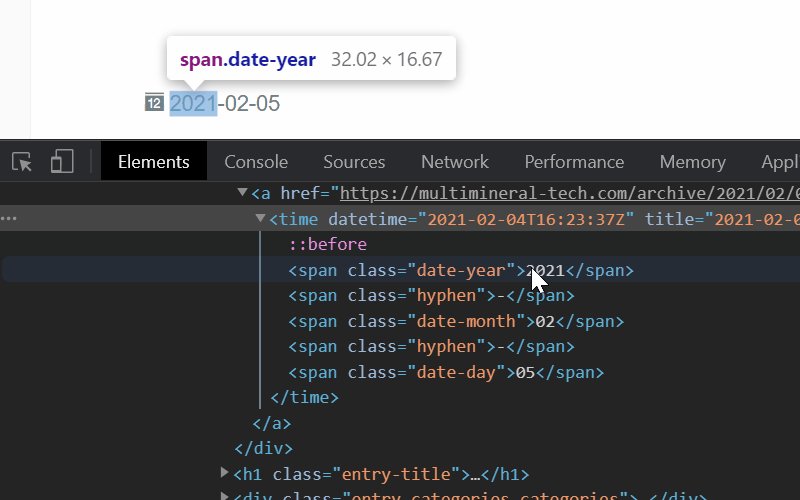
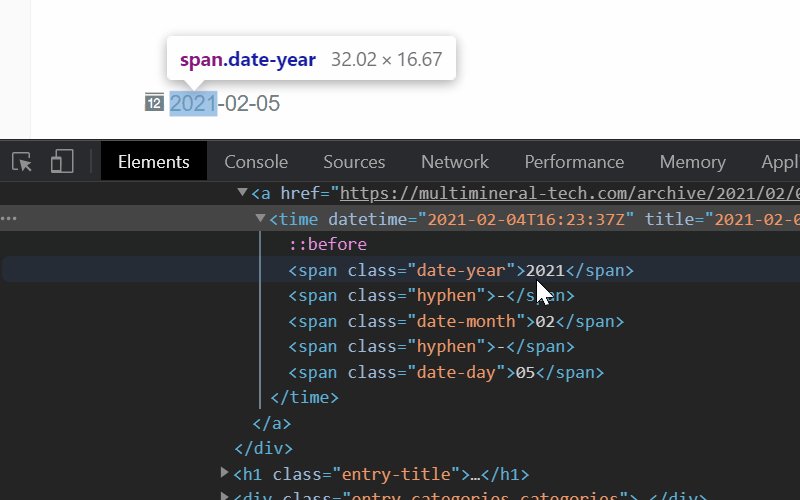
以下、「カレンダーアイコン」( time::before )と「2021」の部分( span.date-year )の間に謎のスペースがあるのがおわかりいただけるだろうか?(ちょっと分かりにくいけど。)

どちらにも、 margin も padding もありません。ブラウザがもつ初期スタイルでもありません。(もしこれが原因だったら)
原因 : HTML中のスペース
HTML 文章中にスペースがあったためです。
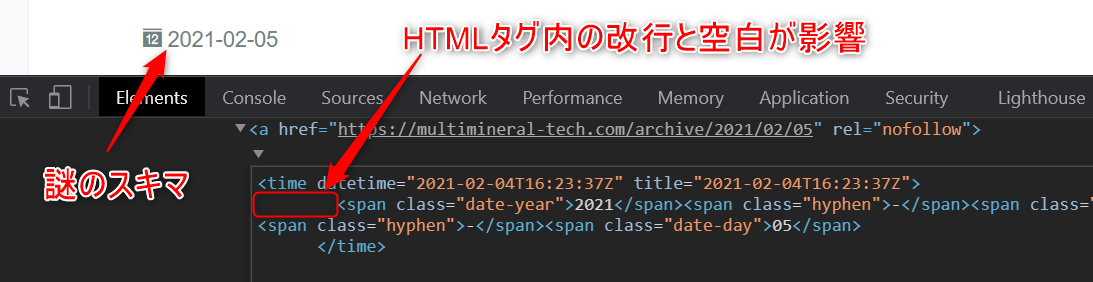
HTML 文章中の、半角スペース、改行、タブ文字は、いくら連続していても一つの半角スペースとして表示される仕様になっています。謎のスキマの原因はコイツです。

HTML の関連する部分を抜き出し、ついでに擬似要素の ::before も追記すると、だいたい以下のようになっています。
<time datetime="2021-02-04T16:23:37Z" title="2021-02-04T16:23:37Z"> ::before<!-- CSSによって追加された疑似要素 --> <span class="date-year">2021</span><span class="hyphen">-</span><!-- 以下略 --> </time>
::before と <span class="date-year"> の間の改行と複数の半角スペースがあります。コイツらが一つの半角スペースとして表示されていたのです。
こいつがデザイン上の悪さをするので削除したいという訳です。
対策 : 親要素を font-size: 0 にする
親要素を font-size: 0 にするというのが今回の解決策です。
どういうことかというと、表示された一つの半角スペースを font-size: 0 にすることで非表示にするという手法です。
✕ : 表示されるのを抑制する。
◯ : 表示されるけどサイズを 0 にして見えなくする。
表示したい子要素はそれぞれ font-size を指定します。それにより、親要素で非表示にされた設定が上書きされます。これにより、スペースは非表示のままで、表示したい要素のみ表示されます。
CSS の対応例
今回の場合は下記の CSS で対応できます。
time { font-size: 0; /* 親要素。配下はスペース含めて見えなくする */ } time > span { font-size: .9rem; /* 子要素。サイズを上書きして見えるようにする */ } time::before { font-size: .9rem; /* 子要素。サイズを上書きして見えるようにする */ }
先程の HTML を簡略化して再掲載します。上記の CSS の設定は、下記のコメントの通りに効きます。
<time> <!-- 親要素。配下の文字はサイズ 0 にしているので見えない --> ::before <!-- 子要素。 ::before をサイズ指定したので見える --> <span>2021</span> <!-- 子要素。 span をサイズ指定したので見える --> <span>-</span> <!-- 子要素。 span をサイズ指定したので見える --> <!-- 中略 --> </time>
結果、以下のようになりました。見事スペースは消え去りました。

その他の案(そもそも、、、)
原因は HTML 内のスペースですから、そもそも HTML から改行やスペースを消せば解決します。これが可能であればそれでもOKです。(いや、むしろこれができれば苦労しないんですよね、大抵の場合。。。)
この後は、、、
この後は、 CSS で margin や padding などを使ってデザインを整えていくとよいでしょう。以上でした!