【はてなブログ用】カテゴリーを階層化するブログパーツを作りました【多段階層OK】【脱jQuery】

サイドバーのカテゴリー部分を階層化するパーツを作りました。
はてなブログ用のカテゴリーパーツは既に何人かの方が実装されていましたが、オリジナルな実装を作成しました。多段階層が可能であることと、親カテゴリーはあってもなくてもOKなところが特徴です。
できること
ザックリと以下のことができます。(詳しい仕様は後半にまとめました。)
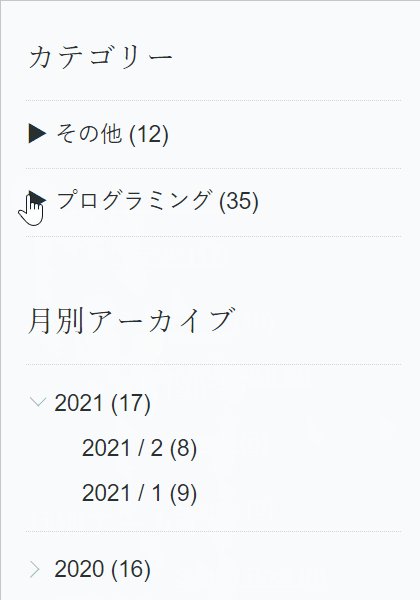
- サイドバーのカテゴリーを階層表示できます。
- カテゴリー名の先頭の「▶」or「▼」をクリックすると開閉します。(月別アーカイブと同じです。(※1))
- 階層は1段目、2段目、3段目、4段目、、、と、何段でも作成することができます。
※1 : 選ぶテーマによっては月別アーカイブのマークは「▶」と「▼」以外になることがあります。
親カテゴリーのリンクなし
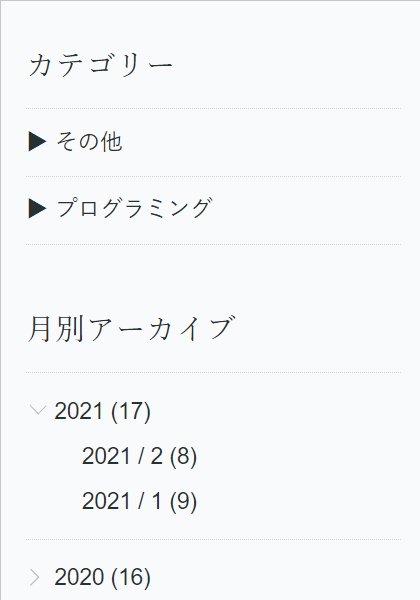
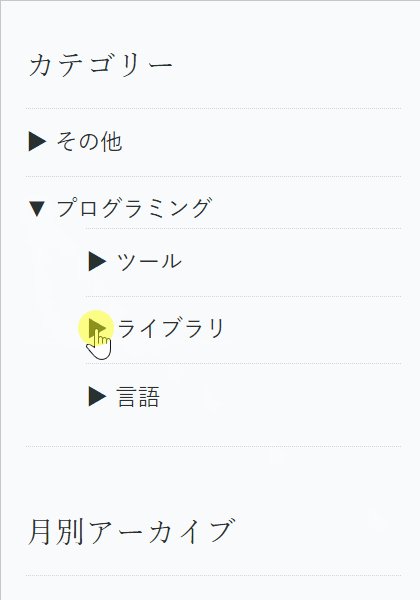
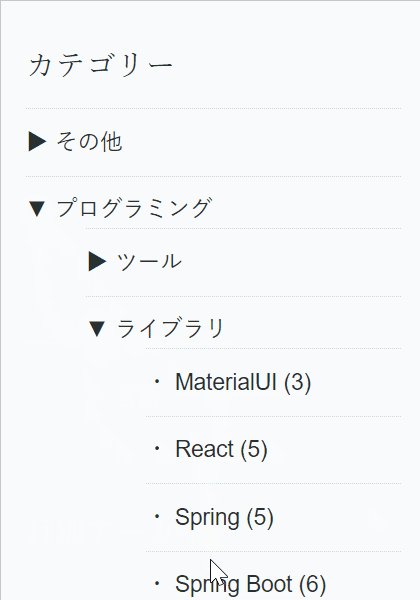
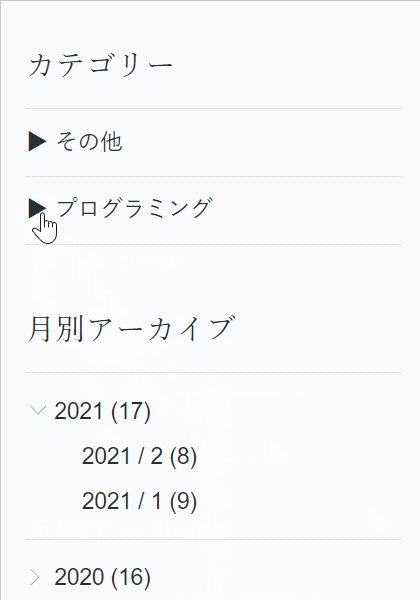
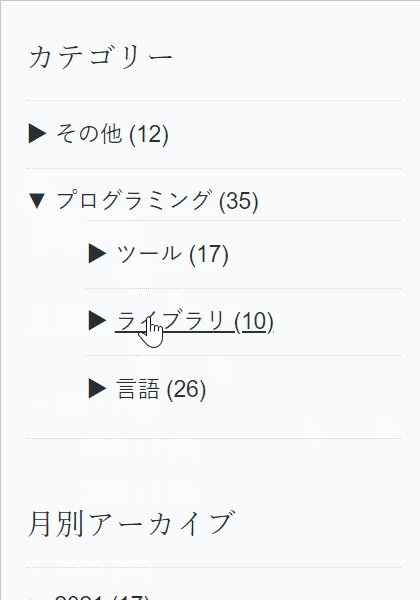
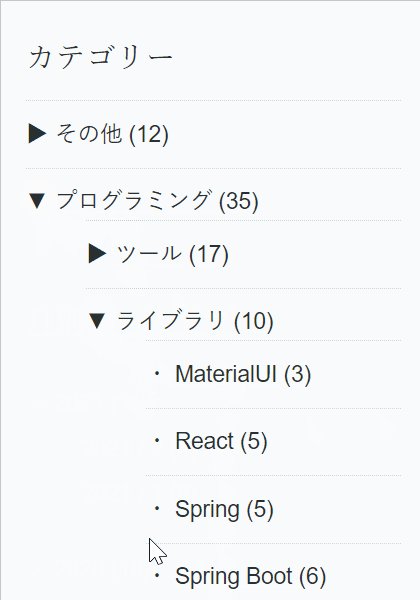
見た方が早いと思うのでアニメにて。例として3段表示しています。こんな感じで動きます。

親カテゴリーのリンクあり
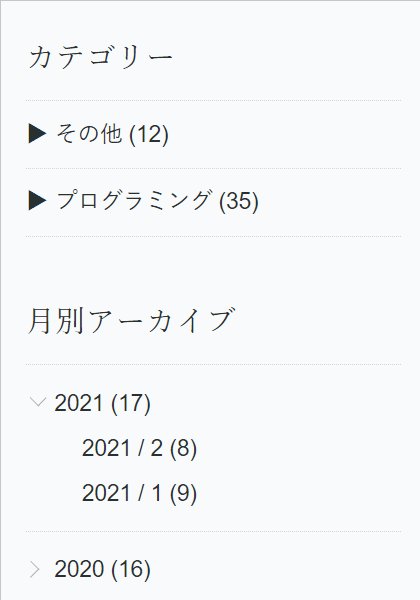
親にあたるカテゴリーをリンクとして機能させることが可能です。差が分かりにくいかも知れませんが、親カテゴリーにマウスカーソルをあわせると、指表示になり下線が表示されるのが分かると思います。また、含まれる記事の数も表示されています。

(※通常のカテゴリー同様、記事一覧へのリンクとなります。)
(※記事の数の表示ははてなブログの機能です。)
(※はてなブログの仕様上、設定&メンテナンスが面倒&大変になります。)
パーツの設置方法
大きく以下の2つの対応が必要になります。
- 記事に付けているカテゴリー名を変更する。
- (→カテゴリーの設定変更)
- パーツ(JavaScript と CSS)自体を設置する。
- (→パーツの設置)
カテゴリーの設定変更
設定済みのカテゴリーを変更します。この作業は親カテゴリーのリンクを作るかどうかにより作業内容が異なります。
- 親カテゴリーのリンクなし
- 管理画面の「カテゴリー」より、「カテゴリー名」と「見出し」を変更する。
- 親カテゴリーのリンクあり
- 管理画面の「カテゴリー」より、「カテゴリー名」と「見出し」を変更する。
- (Advance)記事ごとに親にあたる「カテゴリー」を追加する。
「カテゴリー名」と「見出し」の変更
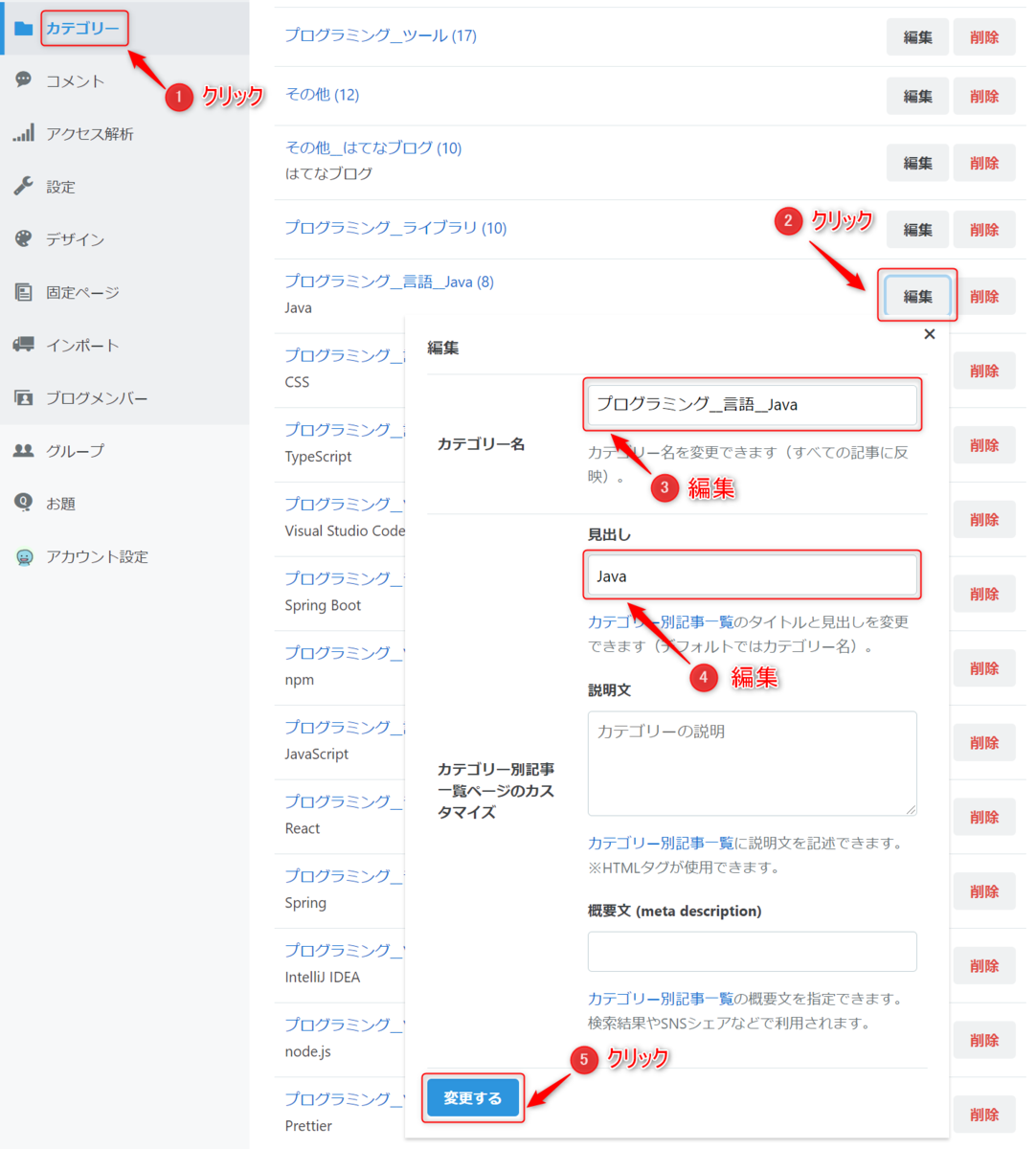
管理画面から「カテゴリー」をクリックします。
存在するカテゴリーの一覧が表示されますのですべてのカテゴリーの「カテゴリー名」と「見出し」を変更します。
以下に画像を掲載します。この画像内の赤丸の数字の②~⑤をすべてのカテゴリーに対して繰り返します。

編集する「カテゴリー名」と「見出し」は以下のようにします。
- 「カテゴリー名」:
__で階層を区切った名称に変更します。(画像の③)__はアンダースコア2つです。(日本語キーボードの場合は半角英数入力で「Shift + ろ」を2回押します。)- 例)
プログラミング__言語__Java
- 「見出し」: 最下層のカテゴリー名にしてください。(画像の④)
- 例)
Java
- 例)
既存の記事のカテゴリーは以上の作業で変更が完了しました。
以降、新規の記事を作成する場合には、記事作成画面の右側にあるカテゴリーの選択から、上記対応後のカテゴリーを設定すればOKです。新しいカテゴリーを作る場合も今までのルールに従って作ればOKです。

親カテゴリーをリンクさせる必要がなければ、カテゴリーの編集は完了です。パーツの設置方法に進んでください。
(Advance)記事ごとに親カテゴリーを追加
親カテゴリーをリンクさせたい場合はこちらの対応も行ってください。
管理画面から「記事の管理」をクリックします。
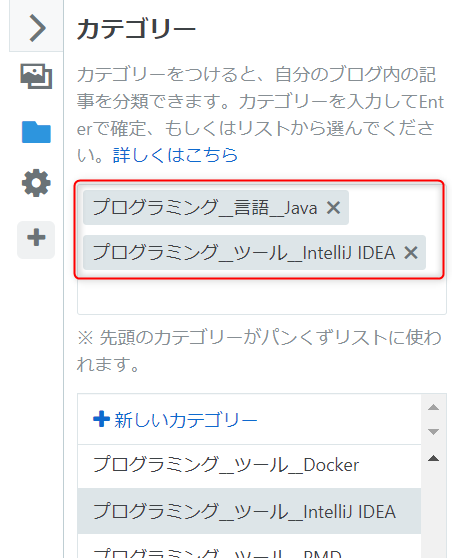
各記事をクリックし、カテゴリーを変更します。
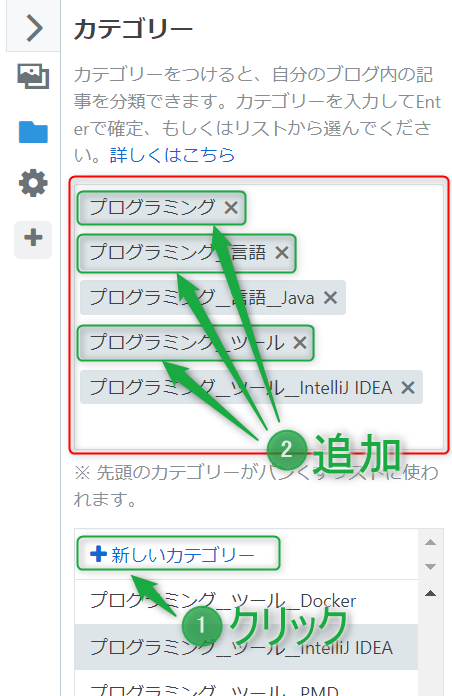
元々のカテゴリーが プログラミング__言語__Java であった場合、 プログラミング と プログラミング__言語 を「新しいカテゴリー」として追加します。複数カテゴリーに所属していたらその分の親カテゴリーを作成します。
以下の画像の例では、3つの親にあたるカテゴリーを追加しています。追加さえしていればOKです。追加順序はパーツの挙動に影響はしません。(はてなブログの機能である、パンくずリストには一番上のカテゴリーが利用されます。)

その上で、管理画面から「カテゴリー」をクリックし、「見出し」名を変更します。(前の「カテゴリー名」と「見出し」の変更の項で行った内容と同じです。)(尚、1階層目は「カテゴリー名=見出し」になりますので対応不要です。)

パーツの設置
パーツの設定のための変更箇所は2ヶ所です。
- 「デザイン > レンチマーク > フッタ」への追記
- 「デザイン > レンチマーク > デザインCSS」への追記
- (→CSS の設置)
JavaScript の設置
管理画面から以下のようにたどります。
「デザイン > レンチマーク > フッタ」
この中のテキストエリアをクリックします。

ここに以下の内容を追記します。(上書きしないよう気をつけてください。)
CSS の設置
管理画面から以下のようにたどります。
「デザイン > レンチマーク > デザインCSS」
この中のテキストエリアをクリックします。

ここに以下の内容を追記します。(上書きしないよう気をつけてください。)
パーツの設定変更
基本的にはこの作業は必要ありません。
以下の3点、変更したい場合はこちらの作業を行ってください。
- カテゴリーの区切り文字を、
__以外に変更する- (→設定値の変更)
- 初期表示時のカテゴリー階層が、 開いた状態になるよう変更する
- (→設定値の変更)
- カテゴリーの先頭のマークを、 「▶」、「▼」、「・」以外に変更する
設定値の変更
JavaScript の設置の項にあるスクリプト中には設定値を埋めていました。以下の「ココ」と書いている部分です。
<script id="category-settings" type="application/json"> { "delimiter": "__", // ←ココ "initialState": "close" // ←ココ } </script> <script>/* 中略 */</script>
この設定値は以下のようになっています。
| プロパティ | 設定値 | 説明 | ※参考:未設定の場合 |
|---|---|---|---|
delimiter |
任意の文字 | カテゴリー階層の「区切り文字」を指定できます。 | __ |
initialState |
close or open |
初期表示時にカテゴリーの開閉状態を指定できます。 | close |
(補足 : ※ 最初の script タグである <script id="category-settings" type="application/json">{...}</script> の部分自体がなかったら「※参考:未設定の場合」に記載した設定値として動きます。)
カテゴリーの区切り文字の変更
__ 以外への変更が可能です。他の区切り文字にしたい場合は任意の文字に変更してください。
これは、すでに __ 以外の文字で区切りを入れていた場合を意図して入れた設定です。他のはてなブログ用のパーツで - (ハイフン)を使う仕様になっていたモノがありました(※1)。こういったパーツから乗り換えた場合(※2)のコストを下げるために設定変更が可能な仕組みにしました。
※1 : 私も利用させていただいておりました。大変お世話になりました。。。
※2 : 親カテゴリーの設定が必須であったりなかったり、多段階層が可能であったりなかったり、ヤリタイコトができない場合の乗り換えを意図しています。
初期表示時の開閉状態の変更
初期表示時に開いた状態にしたい場合、 open に変更してください。
この設定がどちらが良いかはブログごとに異なるかと思っています。階層の深さや、作ったカテゴリーの数によって、初期表示時の開閉状態を検討いただけると良いかと思います。
尚、「1段目だけ開いて2段目以降は閉じる」みたいな階層ごとの設定変更には対応できません。また特定のカテゴリーだけ開く対応もできません。(多分、あまり需要がないだろうと思って組み込んでいません。)
カテゴリー名の先頭のマークを変更
CSS の設置の項にある CSS 中の値を変えてください。以下の「ココ」と書いている部分です。
/* ...前略... */ .hatena-module-category label.category-toggle-checkbox-label::before { content: "▶"; /* ココ */ cursor: pointer; } .hatena-module-category input.category-toggle-checkbox:checked + .category-toggle-checkbox-label::before { content: "▼"; /* ココ */ } .hatena-module-category label.category-not-to-toggle::before { content: "・"; /* ココ */ } /* ...後略... */
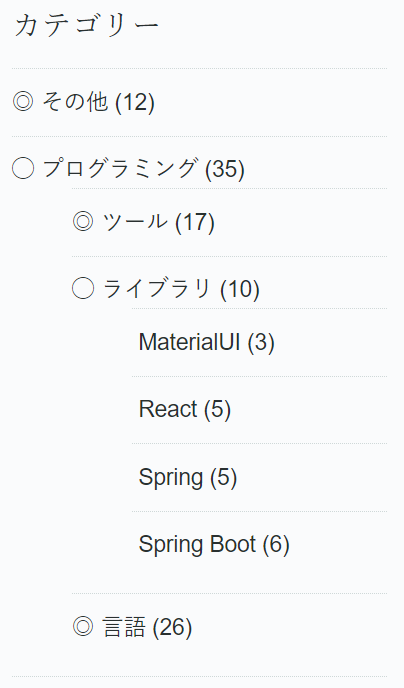
試しに、前から順に "◎" 、 "◯" 、 "" としてみたら以下のようになりました。

文字で変更しても良いでしょうし、CSS で図形っぽいものを描画しても良いでしょうし、画像を利用しても良いでしょうし、ということで、利用されるブログのデザインに合うものに変更していただけると良いと思います。
仕様
この項では、今までも触れてきた機能仕様についてまとめておきます。
できること
はてなブログが持つデフォルトのカテゴリー機能に付加される機能の列挙です。
- サイドバーのカテゴリーが区切り文字(
__)ごとに階層表示されます。- 階層の数に制限はありません。(区切り文字はいくつ入れてもOK)
- 区切り文字は設定で
__以外に変更可能です。
- 子を持つカテゴリー(以降、親カテゴリー)の先頭には「▶」or「▼」のマークが表示されます。子を持たないカテゴリーの先頭には「・」のマークが表示されます。
- この先頭のマークは変更可能です。
- 親カテゴリーの先頭の「▶」or「▼」をクリックすると開閉し、配下のカテゴリーの表示・非表示が切り替わります。
- 初期表示時は閉じた状態になっています。
- 設定で初期表示時に開いた状態に変更可能です。
- 親カテゴリーを作成&設定していると親カテゴリーもリンクとして働きます。(親カテゴリーの作成&設定はしてもしなくてもどちらでもOKです。)
- 例として
親__子__孫というカテゴリーがあるとします。このとき、親と親__子というカテゴリーも作成&設定していると、親と親__子もリンクとして働き、カテゴリーの記事一覧が表示されます。 親と親__子というカテゴリーがなかった場合は、リンクとして働かないだけで動作に問題は生じません。
- 例として
できないこと
行わないことを列挙しました。おそらく需要が少ないだろうなと思って実装していません。
- 初期表示時の開閉状態を、階層やカテゴリーごとの個別設定はできません。
- 1階層目だけ開いていて、2階層目以降は閉じている」ような階層ごとの開閉状態設定はできません。
- 特定のカテゴリーだけ開閉設定を行うことはできません。
- 記事先頭の「パンくずリスト」は階層表示を行いません。
- 「パンくずリスト」は、はてなブログの機能です。「デザイン > レンチマーク > 記事」から利用する設定に変更できます。
親__子__孫であれば、「トップ > 孫 > 記事名」と表示されます。「トップ > 親 > 子 > 孫 > 記事名」とはなりません。
- スマートフォン用の実装はありません。
- レスポンシブにしている前提で実装されています。レスポンシブについてはこの記事の内容のみで行けると思います。
- multimineral-tech.com
余談
不具合について
不具合等のご指摘がございましたら当該記事のコメント欄に記載いただければと思います。
デザインの変更について
CSS の設置の項にある CSS は適宜変更や追加などしてデザイン変更を行ってください。
特に、利用されているテーマによっては変なデザインで表示されてしまう懸念があります。こちらに関しては各ブログごとでご対応いただきたいと思います。
まあ、デザインの変更を行う方は、特に言われなくとも CSS をいじるような方だと思います。ですので、特に言及しなくていいとも思いましたが、一応書いておきます。
コダワリのポイント
コダワリ、といいますか、今回のパーツ作成に取り組んだキッカケやヤリタイコトです。今回のパーツを使うかどうかの判断基準に使っていただけるかも知れませんので、記載しておきます。
- jQuery を使用しない
- 区切り文字は
-(ハイフン)以外にする - 親カテゴリーはつくらなくても良い
- カテゴリーの順序は適当でOK
- 開閉は CSS で実現する
外部スクリプトは不使用にした
上記の 1. の jQuery を利用しないのは時流でもあり、すでに読み込まれている jQuery が多くて(元々のブログ機能やテーマなどで...)さらにグチャリそうなのを避けたかったからです。外部スクリプトは使わないで済むならそれにコシタコトハナイでしょう。
区切り文字を変更可能にした
区切り文字の 2. について。私のブログのカテゴリーで Material-UI というのを作ったんです。そしたら Material と UI に区切られてしまって。。。というのがキッカケです。ヘンテコな文字列をデフォルトにして、変更可能にしておけば困らないだろうと思った訳です。
親カテゴリーはあってもなくてもOKにした
親カテゴリーの 3. について。やってみると分かりますが、親カテゴリーを作るのはすげー大変なんです。記事一つひとつに親カテゴリーも忘れずに付けるって、作業自体も大変だし、付け忘れも発生します。そして気づけない。
ただし、親カテゴリーがあると、その親カテゴリーで記事の一覧を表示できます。この表示はしたい人もいそうだなと思って、親カテゴリーがあってもヨシナに動くようにしました。
カテゴリーの順序は適当でOKにした
カテゴリーの順序の 4. について。これも記事ごとの設定が大変だと思ったので、順序はテキトーでも動くようにしました。
開閉は CSS で実装した
開閉の CSS 実装の 5. について。他のパーツでは開閉のイベントを JavaScript で実装しているモノしか見かけませんでした。 CSS で実装するとコードが煩雑にならずに済むのでそうしてみました。
こういう CSS で実現する系の話は良くある話ですね。今回やりたかったことも下記の記事を代表として、ググるとたくさんヒットしました。
実は、見えない <input type="checkbox"> タグを使っているんですよね。コードはスッキリするんですけど、見えないチェックボックスが潜んでいるというのも変な話で、分かりにくくなる原因でもあり諸刃の剣です。
メリデメは色々あろうと思いますが、今回は CSS で実現する方を採用したというお話でした。
あとがき
「コダワリのポイント」として書きましたが、それを実現したパーツが欲しくてオジリナルな実装を書いてみました。
minify やら何やらやりたかったので、開発環境を作って、コードは GitHub に置くという流れになりました。そんななんで意外と時間がかかりましたね。コードは GitHub のを直接貼り付けてみました。ちなみに GitHub のリポジトリは以下です
変更履歴
| 変更日 | 変更箇所 | 変更内容 |
|---|---|---|
| 2021/03/22 | JavaScript の設置 | カテゴリー名の先頭(左側)に表示されるはずのマークが後ろ側(右側)に表示されてしまう問題を修正。 |