レスポンシブに対応する(はてなブログ改造計画)
レスポンシブに対応する方法です。
とは言え、ゼロからレスポンシブ対応は大変ですので、レスポンシブのテーマを利用することを前提に、そのレスポンシブの機能を利用する設定を追加する方法について書いています。
ですので、今回行うレスポンシブは、スマートフォン用の設定(はてなブログでは用意されている)は行わず、PC用の設定がスマートフォンにも適用されるよう設定することです。特に何も設定をしていないと、レスポンシブの対応がなされないことがあるので注意です。(私がそうでした。。。)
変更内容
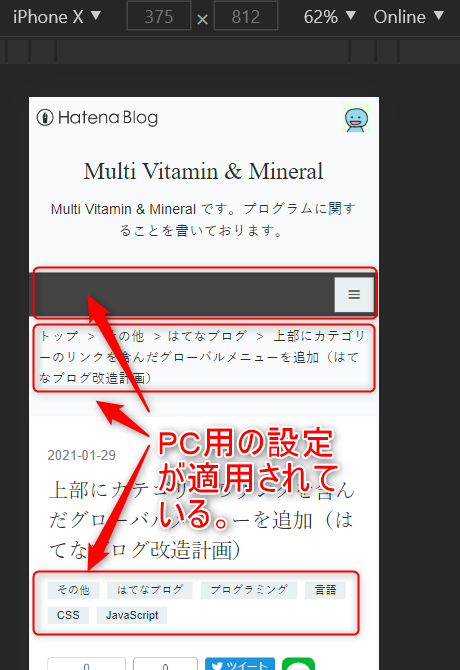
スマートフォンでの表示時に、PC用の HTML と CSS が適用されます。下記の画像で言いますと、ヘッダのメニュー部分・パンくずの表示部分・カテゴリーのデザインは、PC用に追加した HTML と CSS が効いています。

変更方法
(前提)テーマの選択
ゼロからレスポンシブ対応は大変ですので、レスポンシブのテーマを利用することを前提にします。
テーマは公式のテーマストアから設定できます。ここで好みのテーマを探します。
ほとんどのテーマは、テーマストアのページ内で、レスポンシブ対応しているか書かれています。(書かれていないテーマは利用しないのが無難?)
もしくは、公式テーマであれば、管理画面から以下のようにたどってもテーマの選択ができます。
デザイン > デザインテーママーク
選択中のテーマの確認方法
選択中のテーマが対応しているか確認方法の一例をあげておきます。
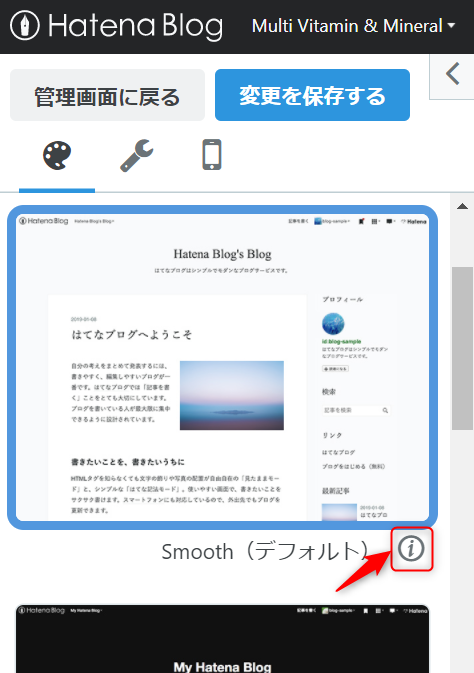
テーマの選択画面(管理画面 > デザイン > デザインテーママーク)から、選択してるテーマの情報マークをクリックします。

テーマの説明欄に、レスポンシブに対応しているか記載されていました。

とまあ、こんな感じでだいたい判断できると思います。
変更手順
選択したレスポンシブ対応のテーマが、ちゃんとレスポンシブするよう設定をします。
管理画面から以下のようにたどります。
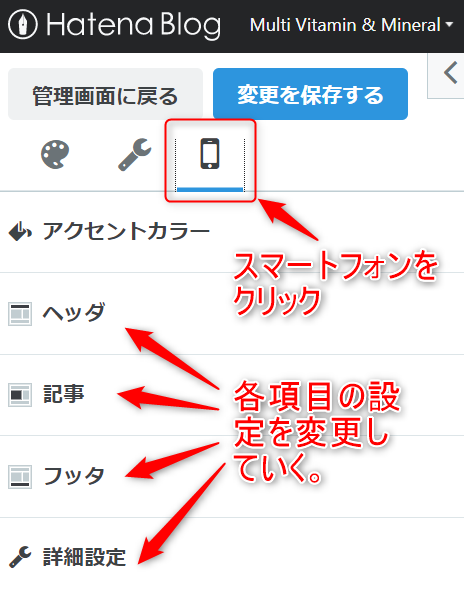
デザイン > スマートフォンマーク
ここから各項目に対してPC用の設定がスマートフォンにも適用されるように設定変更します。

設定内容
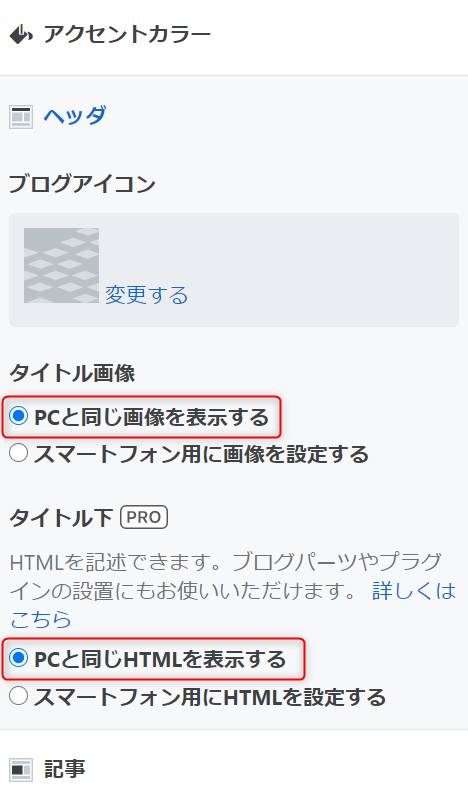
ヘッダ
- タイトル画像 : PCと同じ画像を表示する
- タイトル下 : PCと同じHTMLを表示する

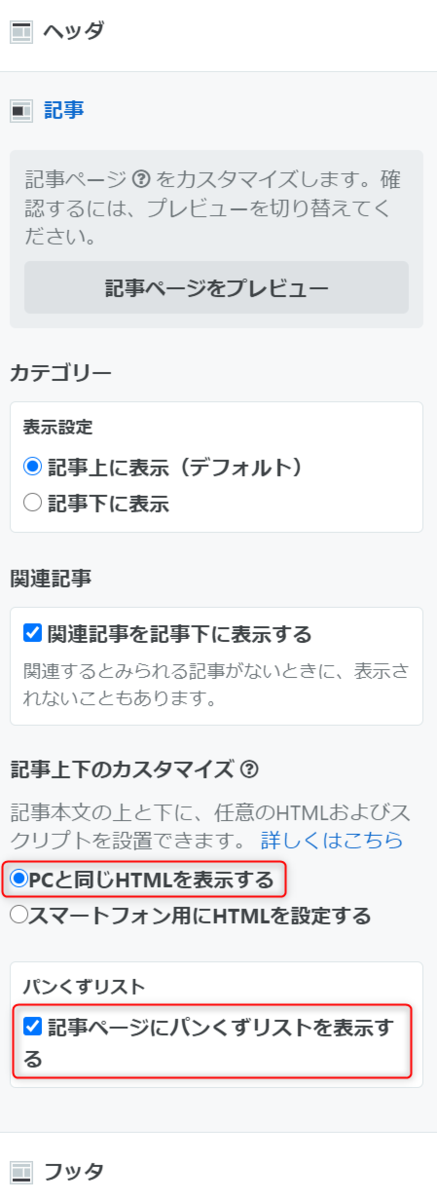
記事
- 記事上下のカスタマイズ : PCと同じHTMLを表示する
- 記事ページにパンくずリストを表示する : チェックを入れる

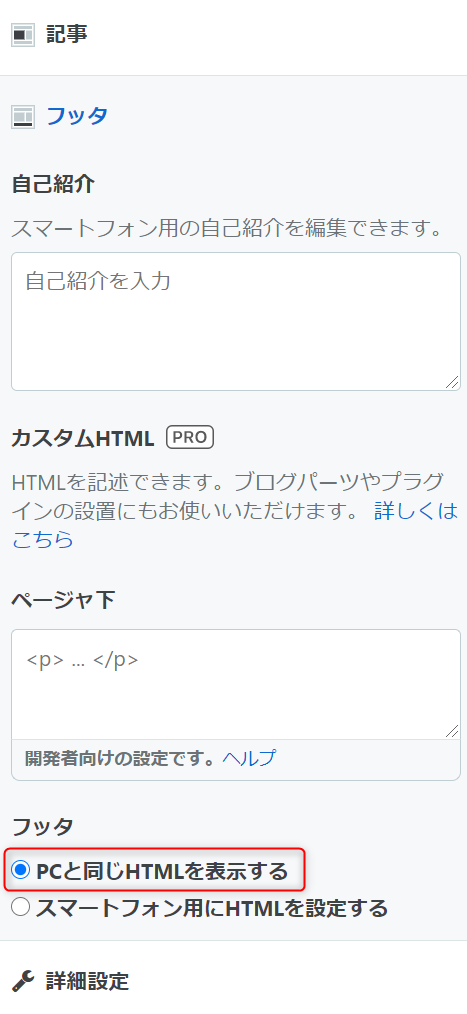
#### フッタ
- フッタ : PCと同じHTMLを表示する

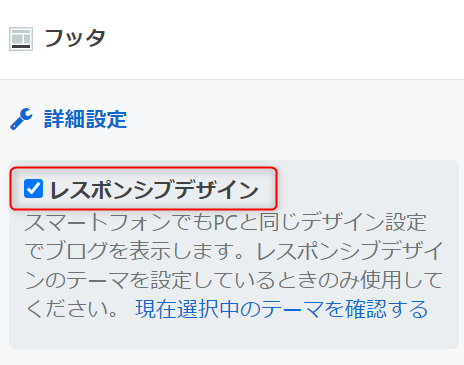
詳細設定
- レスポンシブデザイン : チェックを入れる

あとがき
とまあ、ここまで PC とスマートフォンを同じにする前提で設定を行ってきました。もちろんスマートフォンは独自の設定にしてもいいと思いますので、その辺りはお好みでどうぞ。