サイドバーのカテゴリーを階層化してパンくずを設置する(はてなブログ改造計画)
カテゴリーを階層化する方法です。以下の2点が変わります。
- サイドバーのカテゴリー欄が階層構造になる。
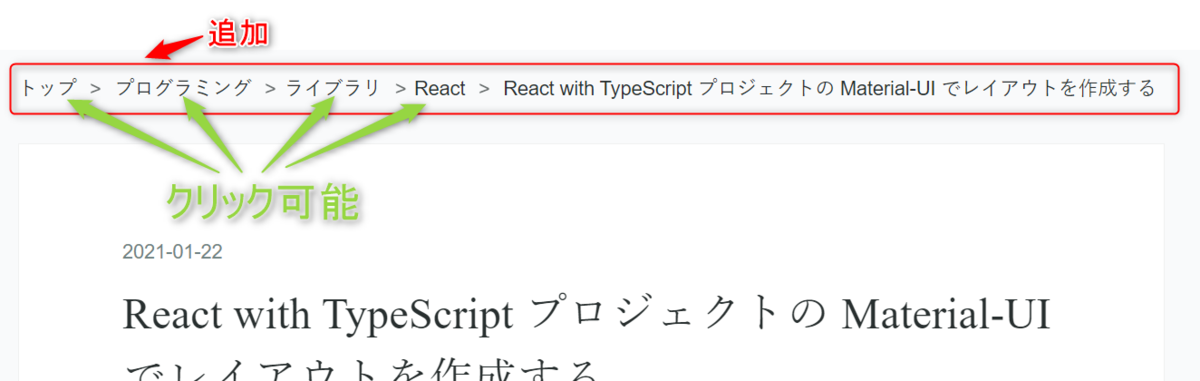
- 記事上部にパンくずリストが追加される。
尚、カテゴリー欄が階層構造だけ対応し、パンくずリストは追加しないことも可能です。
こちらを使いました
こちらのスクリプトを利用させていただきました。
なお、親カテゴリーを入力せずに済むという以下のサイトさんのスクリプトも利用者が多いようです。ただ、こちらのスクリプトは2層までの対応で、うちのように「親-子-孫」という3層には対応していなかったため、利用を断念しました。(自分でコードを書いてもいいけどそこまではしなかった。。。)
変更内容
サイドバーのカテゴリーが階層構造になり、三角マークのクリックで開閉します。

記事の上部にカテゴリー階層に応じたパンくずが追加されます。各カテゴリーはクリック可能です。

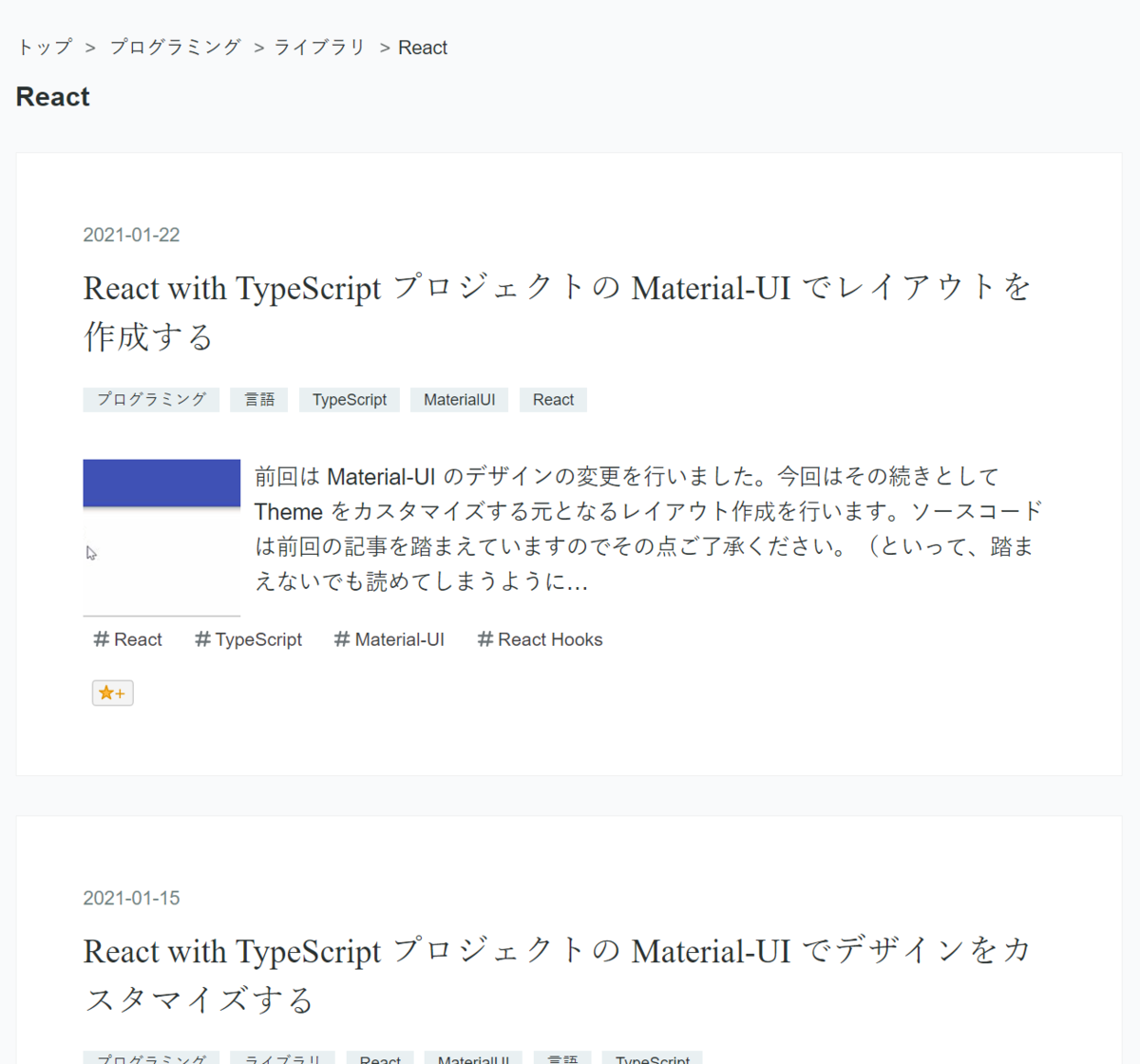
そのカテゴリーをクリックすると、カテゴリー内の記事の一覧が表示されます。

変更方法
JavaScript の変更手順
管理画面から以下のようにたどります。
デザイン > レンチマーク > サイドバー > フッタ
ここに次項にある「追加 JavaScript」の内容を追記します。
追加 JavaScript
本来は HTML を書く部分です。 <script> タグを追加して JavaScript を直接書いています。
追記する JavaScript コードは先に紹介したこちらの記事を参照ください。 jQuery も含まれています。
CSS の変更手順 (2021/01/28 追記)
管理画面から以下のようにたどります。
デザイン > レンチマーク > デザインCSS
ここに追記をします。
追加CSS (2021/01/28 追記)
span.hatena-breadcrumb-plus-toggle-button { cursor: pointer; } span.hatena-breadcrumb-plus-toggle-button:hover { color: #005999 }
cursor: pointer で、マウスカーソルを当てたときに指マーク等になるように変更しました。また、カーソルを当てたときにより一層押せそうな感を高めるために擬似クラス :hover で色を変更しています。
尚、先に紹介したこちらの本家様では CSS が外部ファイルとして提供されています。リスト( <li> )の先頭のマークを除去したりとしておりました。が、当サイトでは独自形式にしてしまってます。特にこだわりがなければ本家様の CSS を利用される方がよいかと思います。
カテゴリーの作成ルール
「カテゴリー」は以下のルールで編集します。
親-子や親-子-孫という命名に変更する。親だけのカテゴリーを登録する。- 記事には
親カテゴリーも登録する。
カテゴリーの変更手順
今までのカテゴリーの変更は、管理画面の「カテゴリー」で行います。
カテゴリーの追加は記事の編集画面でしか行えません。過去記事のカテゴリーを見直すついでに追加すると良いと思います。
カテゴリー自体の変更
管理画面の「カテゴリー」より変更します。すべてのカテゴリーを以下のルールで編集します。
- カテゴリー名 :
親-子や親-子-孫という命名に変更する。 - 見出し : 最下層の命名に設定する。(
親-子なら子、親-子-孫なら孫)
「見出し」はカテゴリー一覧(パンくずリストのカテゴリーをクリックしたときなどで遷移する画面)の上部に表示されるタイトル文言です。「親-子」のような表示ではなく「子」を表示させたい場合は対応を行います。「親-子」という表示で良ければ対応不要です。
記事毎のカテゴリーの対応とカテゴリーの追加
管理画面の「記事の管理」から過去記事の「編集」を行います。カテゴリーを以下のように見直します。(面倒くさいですよ。。。)
親だけのカテゴリーを追加する。(親-子-孫なら親と親-子を追加する。)カデコリの並び順が
親→親-子となるように登録する。(親-子-孫なら親-子→親-子-孫)
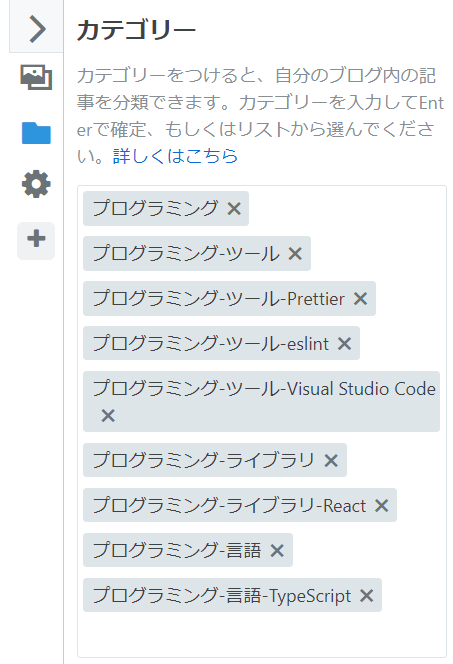
以下の画像のように対応します。この例では、 プログラミング 、 プログラミング-ツール 、 プログラミング-ライブラリ 、 プログラミング-言語 を追加し、その上で並び替えを行っています。

パンくずリストの追加手順
管理画面から以下のようにたどります。
デザイン > レンチマーク > 記事 > パンくずリスト
ここの「記事ページにパンくずリストを表示する」にチェックをします。