見出し(header)のデザインを変更(はてなブログ改造計画)
見出しのデザインを変更する方法です。ここで言う見出しとは <h3>...</h3> などのタグを指します。まあ、 CSS をちょい足ししただけですけど。
変更内容
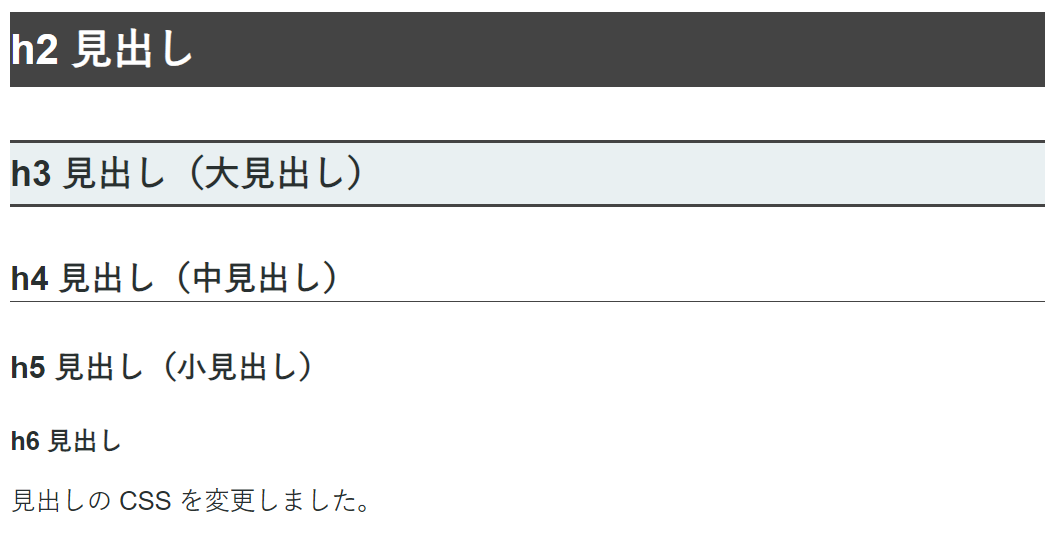
記事内の見出しが下記のようなデザインになりました。

補足)はてなブログは通常 h3, h4, h5 が使われるようです
以下、蛇足ではありますが、、、
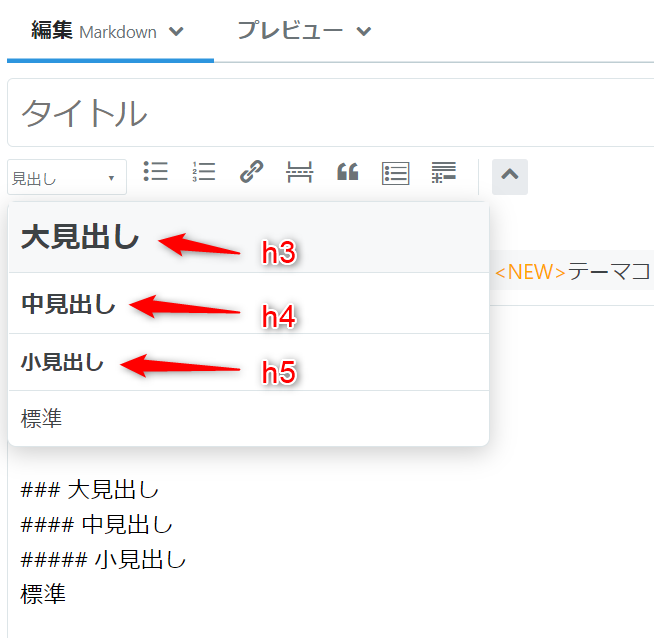
設定の「編集モード」を「見たままモード」か「はてな記法モード」にしている場合は、 h3 , h4 , h5 の3つが使われることになります。エディタ上で選択できる「大見出し」「中見出し」「小見出し」がそれぞれ対応しています。

なのですが、設定の「編集モード」を「Markdownモード」にしていると h1 から h6 まで自由に使えます。
うちのブログでは h2 から h6 を使って書くようにしています。 h1 は使わないルールにしています。 h6 は使うことはないでしょうけど、一応設定は追加しました。
変更方法
変更手順
管理画面から以下のようにたどります。
デザイン > レンチマーク > デザインCSS
ここに追記をします。
追加CSS
/* 記事内のヘッダーの装飾 */ .entry-content h2, .entry-content h3, .entry-content h4, .entry-content h5, .entry-content h6 { margin: 1.5em 0 0.8em; line-height: 1.3; padding: 0; color: #333; border: none; } .entry-content h2 { font-size: 165%; line-height: 1.8; color: #fff; background-color: #fff; background: #444; } .entry-content h3 { font-size: 140%; padding: 5px 0; background-color: #e9f0f2; border-top: 2px solid #444; border-bottom: 2px solid #444; } .entry-content h4 { font-size: 130%; border-bottom: 1px solid #444; } .entry-content h5 { font-size: 120%; } .entry-content h6 { font-size: 100%; }
説明
以降、設定した CSS の説明です。
h2 から h6 までのすべての設定しておきます。これがデフォルト設定。
/* デフォルト設定 */ .entry-content h2, .entry-content h3, .entry-content h4, .entry-content h5, .entry-content h6 { margin: 1.5em 0 0.8em; line-height: 1.3; border: none; padding: 0; }
その上で h2 から h6 それぞれで変更した設定を上書きします。 font-size だけは必ず設定するようにしているので先のデフォルト設定には入れてません。 h2 を例に取ると下記のコメントにあるような感じです。
.entry-content h2 { font-size: 165%; /* これは常に設定 */ line-height: 1.8; /* デフォルト設定の上書き */ background-color: #fff; /* デフォルト設定の上書き */ background: #444; /* デフォルト設定の上書き */ }