強調文字に蛍光マーカーを引く(はてなブログ改造計画)
強調文字が太字だけだと目立ちっぷりが足りないので、蛍光マーカーを引いたような見た目に改造する方法です。
変更方法
エディタの「B」ボタンで強調した部分の装飾です。 Markdown で書くと **強調** の部分に当たります。
変更手順
管理画面から以下のようにたどります。
デザイン > レンチマーク > デザインCSS
ここに追記をします。
追加CSS
.entry-content strong { background: linear-gradient(transparent 30%, #a6d9fe 30%); font-weight: bold; }
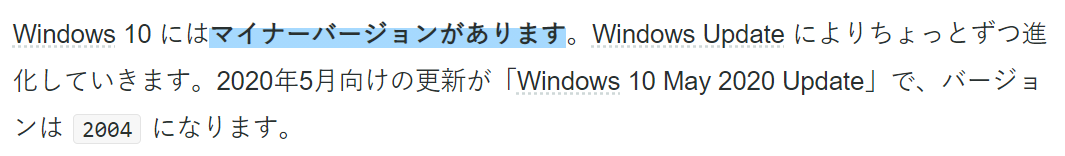
変更結果

説明
以降、設定した CSS の説明です。
指定箇所についてです。
.entry-content strong {
.entry-content が記事の内容。その配下の strong タグとしました。
次に装飾の内容。
background: linear-gradient(transparent 30%, #a6d9fe 30%); font-weight: bold;
ここは linear-gradient という属性が分かりにくいのでその点を詳しく書きました。
linear-gradient 属性は、本来はグラデーションです。ですが、 開始色 と 終了色 にあえて同じ割合(パーセント)を指定すると、その指定割合(パーセント)の前後をベタ塗りできるというテクニックがありますので、これを使ってます。
linear-gradient: グラデーションで徐々に色を変化させます。transparent 30%: 開始色。上から 30% の高さまで透明色。それ以降はグラデーションという意味。#a6d9fe 30%: 終了色。上から 30% の高さから青(`#a6d9fe)色。それ以前はグラデーションという意味。
font-weight:bold: 太字
linear-gradient(方向, 開始色, 終了色) になります。 方向 を書かないとデフォルトの「左から右」が適用されます。 linear-gradient(transparent, #a6d9fe) であれば、透明から青色に徐々に変わります。補助として「半角スペース + 割合(パーセント)」を入れると、 開始色 の場合はそこまでベタ塗りでそれ以降がグラデーション、 終了色 の場合はそこからベタ塗りでそれ以前がグラデーション。
色を変えたり、割合を変えたり、他の属性を追加したりしてカスタマイズして取り入れると良いかと思います。